
博客搭建与配置
环境准备:
Node.js
git
安装Hexo
打开 Git Bash 命令窗口,输入命令:
1 | npm install -g hexo-cli |
安装好 Hexo 后,在任意目录新建一个空文件夹,名字可以为 blogs,然后进入这个文件夹,在命令行输入命令:
1 | hexo init |
命令执行完后会创建如下结构的目录
1 | ├── node_modules //依赖安装目录 |
下载依赖包,输入命令:
1 | npm install |
依赖包下载完成后,输入如下命令启动 hexo 的内置 Web 服务器:
1 | hexo g // 打包文件 |
然后可以在在浏览器中通过地址 http://localhost:4000/ 访问博客了。
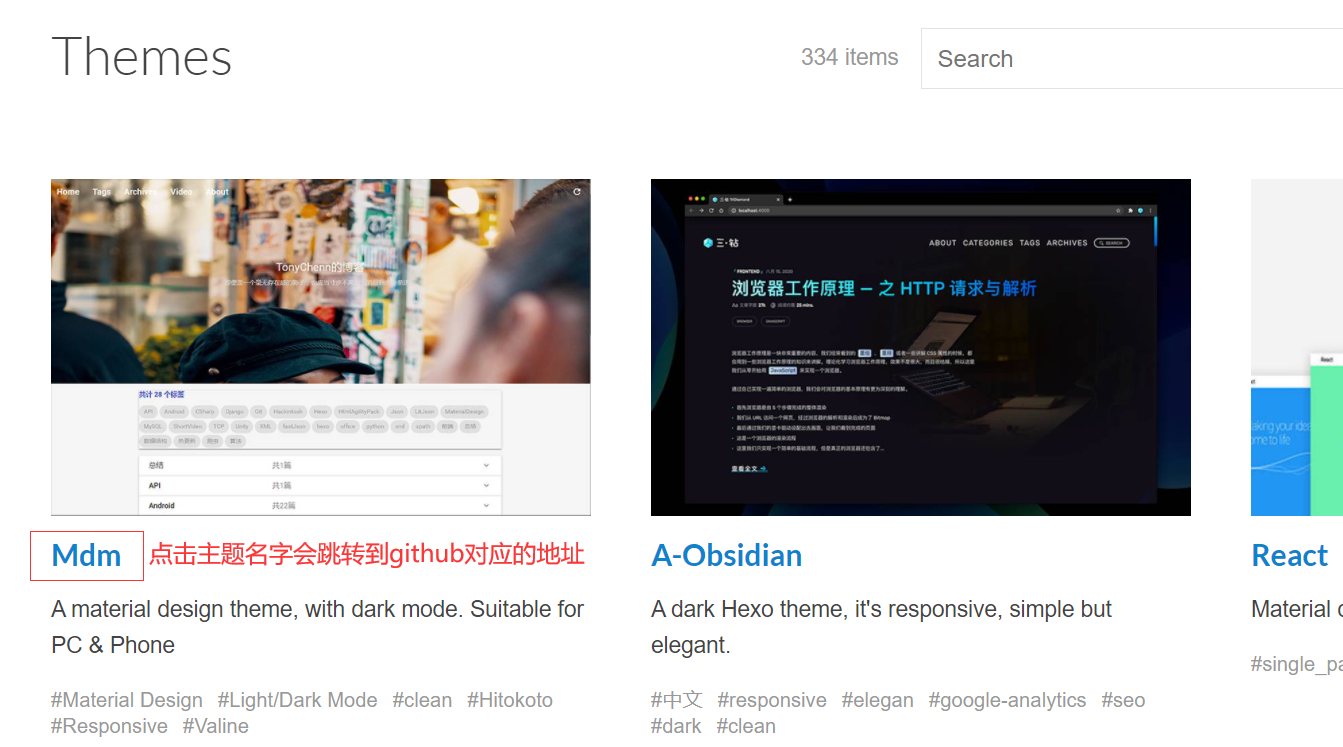
更换自己喜欢的主题
1.到 hexo 选择自己喜欢的主题

复制主题在github的地址这里以 https://github.com/TonyChenn/mdm.git为例
在博客项目的根目录下,输入命令:
1
2//把主题代码clone到 themes/mdm目录下
git clone https://github.com/TonyChenn/mdm.git themes/mdm打开根目录下
_config.yml文件,将 theme 字段的值修改为 next1
theme: mdm //修改主题的名字 根据自己选的主题来填写
这个时候需要重启服务器
hexo g && hexo s并刷新才能使主题生效。
重要定义
在项目文件中存在两个 _config.yml 文件,为了方便区分。
项目根目录下的
_config.yml文件叫作站点配置文件。主题文件夹根目录下的
themes/mdm/_config.yml文件叫作主题配置文件。主题相关配置可以去主题官网查看相关设置。
部署到 GitHub Pages
创建GitHub账号
创建仓库,仓库名必须是:<GitHub 账号名称>.github.io,这是GitHub pages 的特殊命名规范
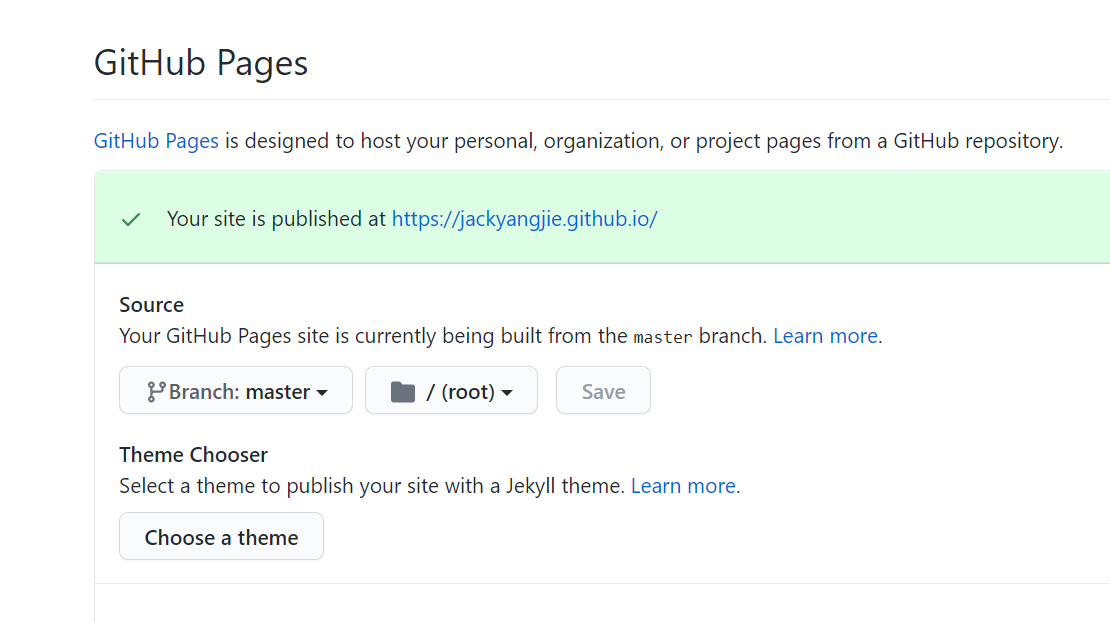
在项目的Setting Tab页中找到 GitHub Pages 选择 Branch 和根目录 点击保存

修改站点的_config.yml:
1
2
3
4
5
6
7# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: 'git'
repo:
github: https://github.com/jackyangjie/jackyangjie.github.io.git
branch: master注意:
GitHub pages仅在master分支下实现。
部署
- 在根目录下,安装git部署插件:
1 | npm install hexo-deployer-git --save |
- 部署到Github Page
1 | hexo g |
- 部署完成后,在浏览器访问网址:https://<Github账号名称>.github.io 即可查看博客。
补充
站点配置
站点配置可以查看 Hexo 官方文档。
Hexo 官方文档:https://hexo.io/zh-cn/docs/configuration.html 。
注意:所有的 : 都为英文字符,后面必须有一个空格